|
Zasady i trendy projektowania stron to temat, który wymaga ciągłej aktualizacji i śledzenia za nowościami. Zmieniają się one bowiem stosunkowo często, muszą się dostosowywać do nowych potrzeb i oczekiwań użytkowników a także możliwości przeglądarek. Do tego dochodzi oczywiście też aspekt związany z mobilną wersją i wiele innych. Przeglądając strony naszych pozycjonerów jak i wydawców widzimy że trendy się zmieniają. a niektóre schematy powtarzane przez wielu webmasterów powoli tracą “na ważności”. Niedawno firma Econsultancy przygotowała listę 10 najważniejszych trendów, które będą kształtować rozwój projektowania stron internetowych w 2017 r. Na pewno warto jest się z nimi zapoznać i popracować nad wyglądem swoich stron. Zatem do dzieła. Sprawdź co warto zmienić w wyglądzie Twojej strony. Zapraszamy do lekturyCzytaj na stronie >> |

|
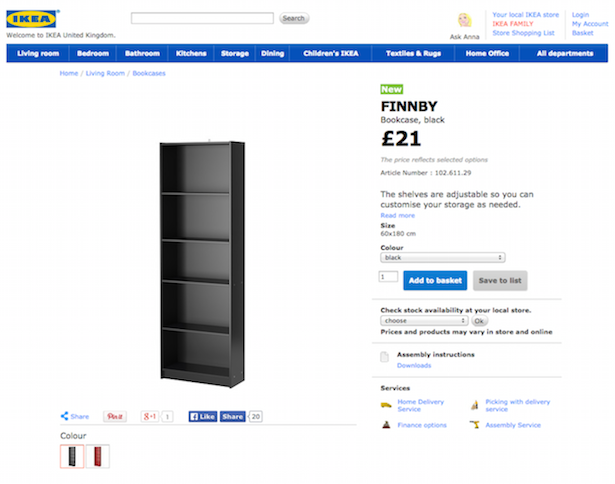
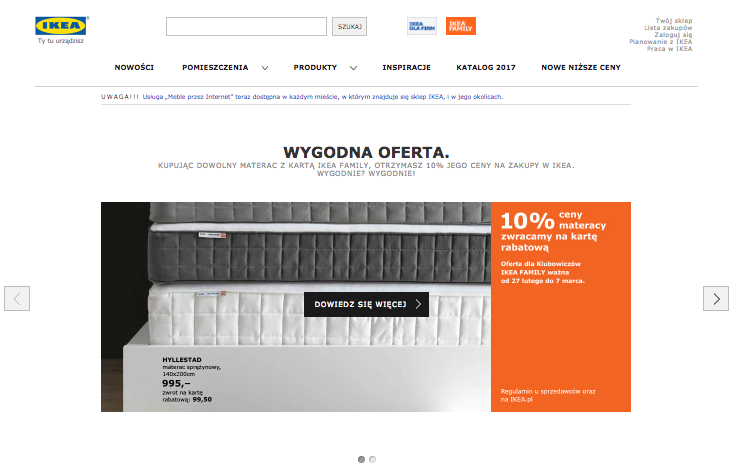
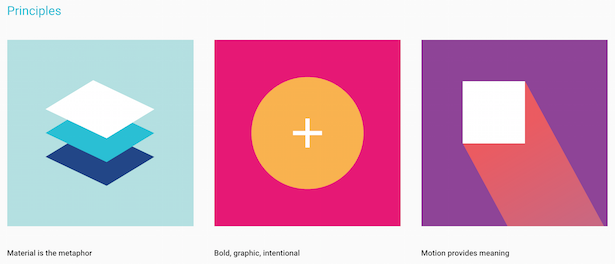
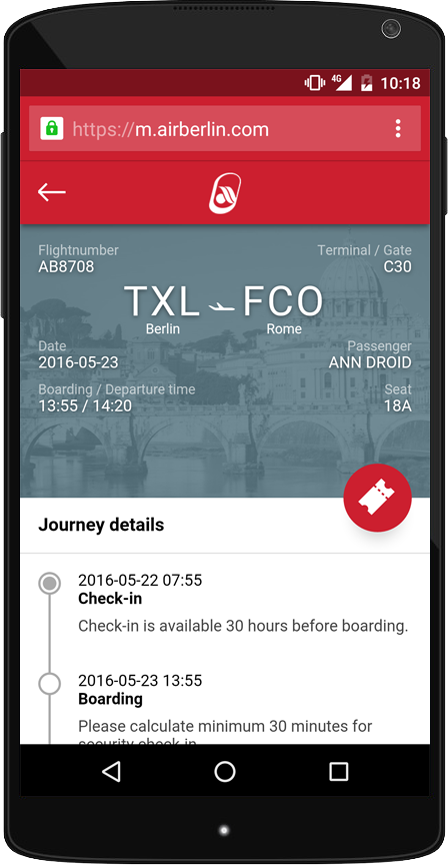
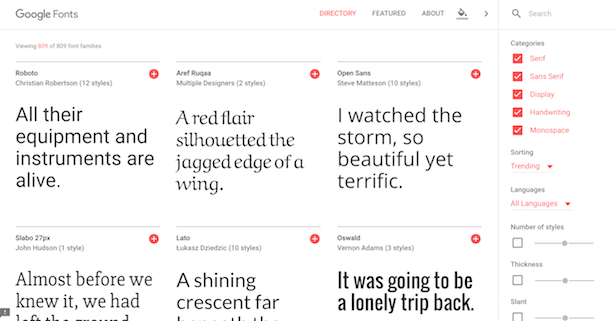
Poniżej przedstawiamy 10 prognozowanych trendów na 2017 rok. Trendy te powstały w oparciu o zmieniające się ciągle zapotrzebowania użytkowników i analizę ich przekształceń w ubiegłym roku. 1. Mniej opcji w menu nawigacyjnymW 2016 roku wiele firm zmieniało projekt graficzny ich strony, zmieniając liczbę opcji w menu nawigacji. W 2017 roku ten trend będzie kontynuowany. Menu główne, które wcześniej mogło składać się nawet z 5-7 elementów, będą teraz prezentować 3-4 opcje. Mniej opcji ułatwia użytkownikom znalezienie odpowiednich informacji i usług. Nie wprowadzają w zakłopotanie użytkownika. Dobrym przykładem takiego podejścia jest Ikea. Możesz porównać starą i nową wersję strony internetowej firmy. Stara wersja:  Stara wersja strony z dużą ilością zakładek w menu nawigacyjnym Nowa wersja, zapoczątkowana w 2016 roku:  Nowa wersja, zapoczątkowana w 2016 roku Mniej zakładek menu w nowej wersji strony 2. Odejście od tzw “hamburgerowego” menu“Hamburgerowe menu” jest najczęściej wybieranym rodzajem menu nawigacji mobilnej. Składa się z 3 równolegle ułożonych kresek  Hamburgerowe menu Takiego rodzaju nawigacja sprawia, że użytkownik nie wie tak naprawdę nic o głębokości witryny lub aplikacji. W efekcie pozostaje jest on zdezorientowany, gdzie szukać potrzebnej informacji. Spotify - najpopularniejsza muzyczny serwis - już zrezygnował z “hamburgerowego” menu w aplikacji. W 2017 roku zapewne podobnie postąpi jeszcze więcej firm. 3. Doutone Nowy rodzaj menu nawigacyjnego w aplikacjach Korzystanie z takiego rozwiązania, sprawia że projekt graficzny strony jest minimalistyczny i pozwala skoncentrować uwagę użytkownika na na głównym przekazie lub nawigacji. W 2017 roku przewiduje się wzrost użycia dwutonowego (duetone) tła zamiast wielokolorowego. 4. Dotykowy projekt graficzny Przykład realizacji duetone W 2014 roku Google wprowadziło nową koncepcję projektu graficznego strony jakim jest Material Design i rozpoczął wdrażanie takiego rozwiązania w swoich projektach. Od tamtej pory wiele witryn i aplikacji za przykładem Google postanowiło uczynić to samo. W 2017 roku ten trend będzie kontynuowany. W swej istocie, Material Desing, w dużej mierze podobny jest do "płaskiego designu", ale dany trend projektowy obejmuje wykorzystanie “dotykowych atrybutów”, takich jak powierzchnie i krawędzie, a także prawidłową organizację przestrzeni. Według założeń grafików Google w interfejsie nie powinno być ostrych krawędzi, a grafiki powinny przełączać się płynnie i niemal niezauważalnie. Przy tym użytkownik musi mieć poczucie prawdziwej interakcji z obiektem, a nie płaską płaszczyzną wyświetlacza. Celem Material Design jest zapewnienie takiego samego doświadczenia interakcji na wszystkich platformach i urządzeniach. Jest on całkowicie skupiony na UX. 5. Odejście od przewijania równoległego - Parallax scrolling przykład dotykowego menu Metoda ta opiera się na sztucznym wywołaniu wrażenia paralaksy, podczas przewijania dowolnego obrazu. Parallax scrolling został zaprojektowany z myślą o tym, aby przykuć uwagę, a nie w celu zapewnienia wygody użytkowania. Efekt paralaksy obserwuje się w momencie, kiedy kilka warstw tła o różnych teksturach porusza się z różnymi prędkościami, co powoduje efekt przestrzeni trójwymiarowej. Ciekawe przykłady takiego rozwiązania można zauważyć na stronach np. http://www.firewatchgame.com/ lub http://alfredservice.com/ Dużym minusem takiego projektu jest to, że spowalnia działanie strony. W 2016 roku animacja była traktowana jako trend przyszłościowy z dużym potencjałem. Obecnie jednak na pierwszym miejscu plasuje się wydajność strony, z tego względu Parallax scrolling nie jest najlepszym rozwiązaniem i powoli się od niego odchodzi. 6. Interakcja ze stronąJedną z głównych zasad Material Designu jest interakcja ze stroną. Google uważa, że "interakcje muszą być miarodajne i mieć sens, mają przyciągnąć uwagę i zachować ciągłość" Każde działanie na stronie ma znaczenie. Aplikacja Tumblr jest dobrym tego przykładem. W 2016 roku zdobył nagrodę Material Design za animację. 7. Rezygnacja z grafik niskiej jakości i obrazów stockowychStrony firmowe powinny zachęcać użytkowników do określonych czynności, współdziałania ze stroną, powinny być odzwierciedleniem wartości ich firmy. Nie ma już miejsca na grafiki podobne do tej poniżej:  Rezygnacja z grafik niskiej jakości i obrazów stockowych 8. Mniej aplikacji, więcej PWATechnologia PWA czyli Progressive Web Apps sprawia, że strona działa jak aplikacja. Również w trybie offline! Technologię wykorzystują już takie znane firmy jak Airberlin czy np. Flipkart. W tym roku na pewno zainteresowanie daną technologią będzie wzrastać! 9. Czcionka Google Czcionka Google Google stworzył całą bibliotekę czcionek z otwartym kodem źródłowym jeszcze w 2010 roku. W 2016 udoskonalił swój serwis Google Fonts. Dzięki temu podgląd czcionek stał się szybszy, a ich wdrożenie - łatwiejsze. W rozdziale Featured zostały zebrane te czcionki, które najlepiej pasują do Material Designu. Prognozuje się, że 2017 roku coraz więcej stron będzie oparta na czcionkach Google.  Czcionki Google Fonts 10. MinimalizmTrend ten jest zwieńczeniem wielu wspomnianych powyżej tendencji. Minimalizm oznacza akcent na efektywności (szybkości, ograniczenia się do tego, co niezbędne) i usability. Dany trend zakłada ważną rolę jaką odgrywa: typografia, kontrast i przestrzeń. |
Podsumowanie:Wdrożenie i dostosowanie strony do nadchodzących trendów na pewno docenią nie tylko użytkownicy Twojej strony, ale także będzie miało to pozytywny wpływ na jej pozycje w wynikach organicznych. Nie musisz od razu diametralnie zmieniać stronę i wdrażać wszystkie nowości do swojego designu. Dużo zależy od charakteru Twojej strony. Sprawdź co znajdzie najlepsze zastosowanie na Twojej stronie i jaki efekt może przynieść. Poproś grafika o wprowadzenie najpierw drobnych zmian. Ważne, abyś szedł w kierunku ogólnych tendencji i stopniowo aktualizował projekt strony. Pamiętaj, że nie tylko optymalizacja czynników on-site pod wyszukiwarki jest ważna, zadbaj też o wygląd strony, do którego przyzwyczaili się już Internauci. |
Promocja8% doładowania gratis Rozdajemy bonusy na doładowania w prezencie :) Wiosna zbliża się wielkimi krokami. To nie jedyny powód, aby obdarować naszych pozycjonerów. Mamy dla Ciebie 8% doładowania gratis! Tylko do 15 marca. Szczegóły promocji znajdziesz na stronie. Odbierz bonus >> |
Content marketing - współpraca z blogerami20 kwietnia 2017 godz. 14:00 Jak współpracować z blogerami i portalami internetowymi? Odpowiedź na to pytanie znajdziesz na darmowym szkoleniu on-line! Garść praktycznych porad na co zwracać uwagę podczas współpracy. Wskazówki przydatne zarówno dla pozycjonerów jak i początkujących blogerów. Zapisz się |
Czytaj takżeMobile first indexing - 5 kroków jak zoptymalizować stronę pod kątem nowego indeksu Czym jest "odpowiedni content" i jak pomaga w pozycjonowaniu stron? |